This guide will introduce you how to implement Unity’s WebGL with WebSocket. For now, we have already finish “WebSocket.jslib” in Part1.
Part2
Create New Project in Unity
First, we start with create new Unity Project, then we delete all GameObject and Camera.
After that, we need to create a GameObject name "WebSocketGameObject".
This GameObject will connect to javascript plugin. If you have different name, please make sure you to change your GameObject name.
Create C# script
After that we will create the main class for Unity to use WebSocket
You can find the attached below, "WebSocket.cs". After finished it, drag and drop it into "WebSocketGameObject".
Then run the project to check that we got some buttons on the screen.
Add Javascript Plugin to Project
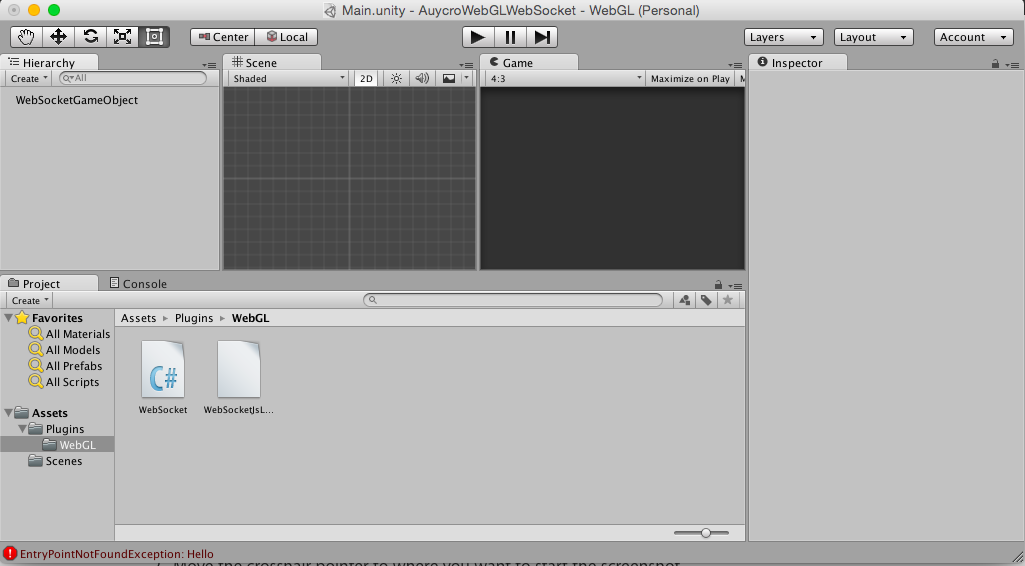
Then, put WebSocket.jslib file into the asset folder. Now your project should similar to a below picture.

Let's Build and Try
Now it's your turn to build the project and try it your self. You can find the result in Javascript Console. Cheers!!!
PS. You might need server to run your WebGL project.
For me, I use NodeJS as the webserver. you can find the detail in Reference. :)
Reference: webgl-interactingwithbrowserscripting simple node webserver